
html - canvas.toDataURL is returning black image while picking pic with cordovaImagepicker - Stack Overflow

Distinct initiators from the canvas fingerprinting dataset categorized... | Download Scientific Diagram

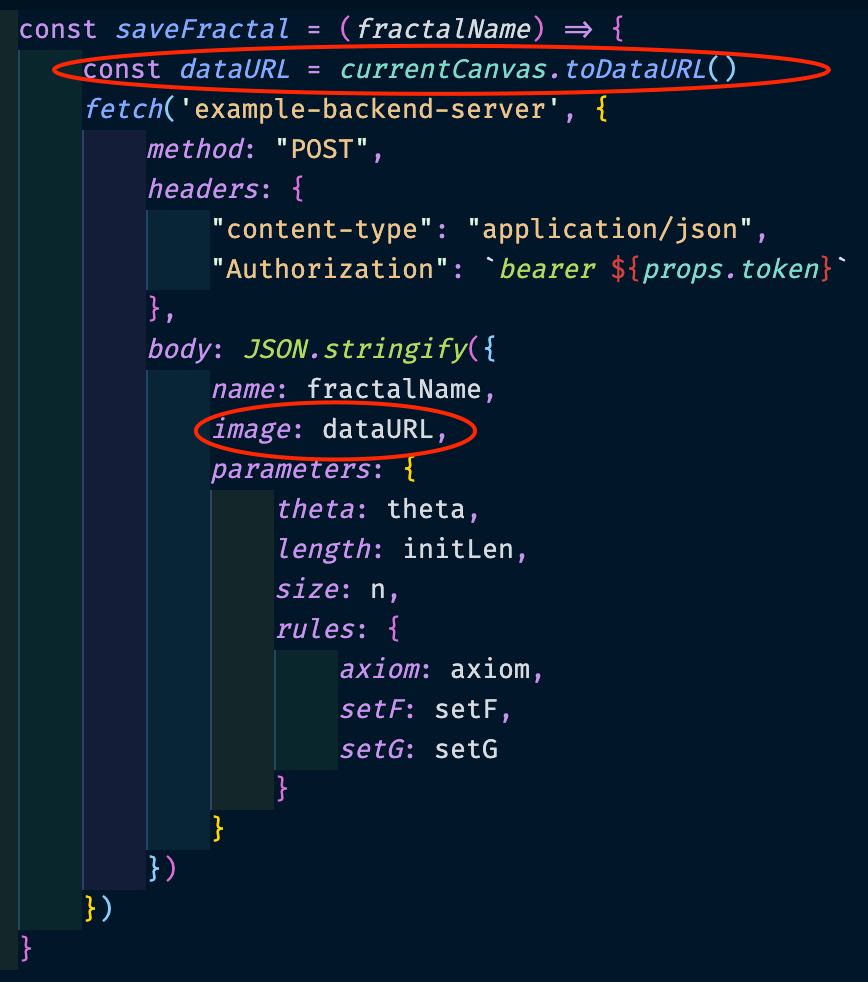
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

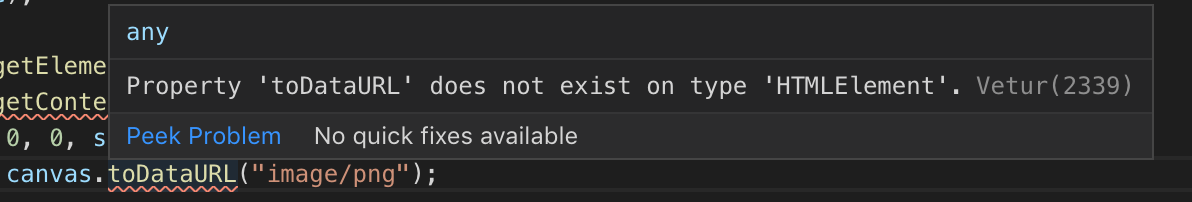
Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト

Canvas toDataURL fails the first time. · Issue #47 · spenibus/cors-everywhere-firefox-addon · GitHub

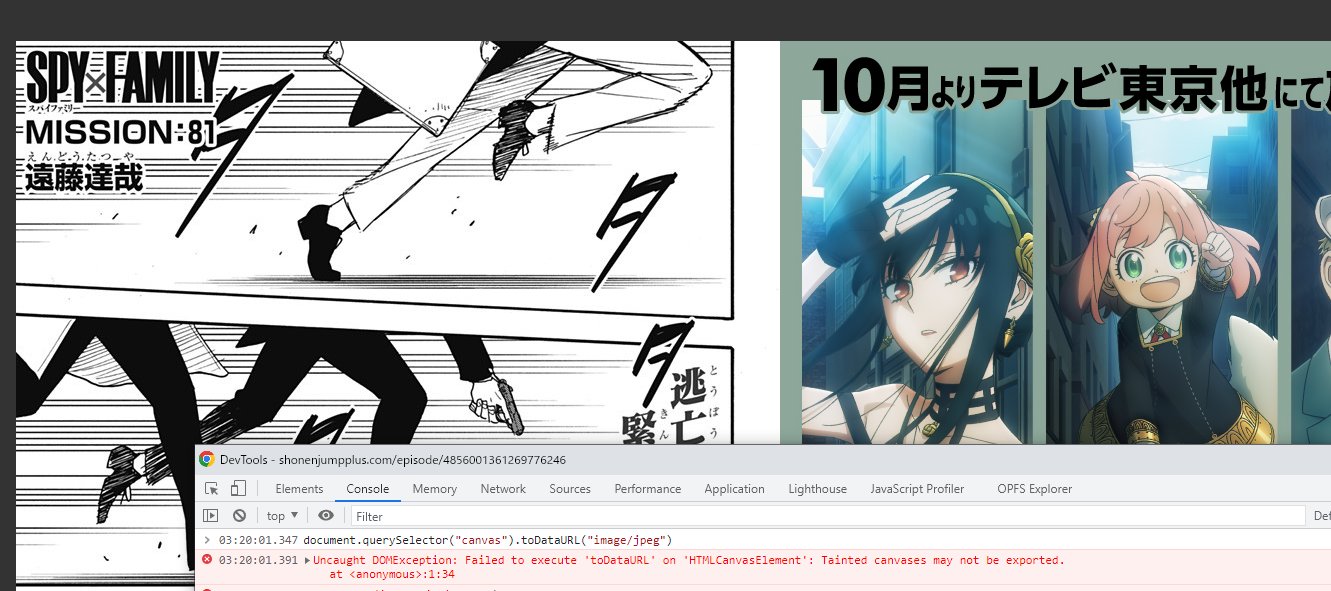
フシハラ on Twitter: "ジャンプ+でやってみたけど"Tainted canvases may not be exported."で弾かれた。これは対策済みという理解でいいのかな? CORSポリシーで別ドメインの画像を配置するとこうなるらしい。意図的にやればちょっと強力だな。 devtoolでチョイチョイ ...

Positioning of text is wrong when using canvas.toDataURL with multiplier · Issue #5225 · fabricjs/fabric.js · GitHub



![HTML5 실습] Canvas에 그린 그림을 이미지로 만들기 HTML5 실습] Canvas에 그린 그림을 이미지로 만들기](https://t1.daumcdn.net/cfile/tistory/147249014CAEB06124)








![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)