HTML canvas tutorial #html #canvas #cheatsheet #infographics #html5 | Cheat sheets, Infographic, Canvas

Feature Request: It would be perfect to support canvas-like dotted line drawing(v8) · Issue #9830 · pixijs/pixijs · GitHub
Canvas Context : setLineDash with empty array provoke exception · Issue #3938 · wkhtmltopdf/wkhtmltopdf · GitHub
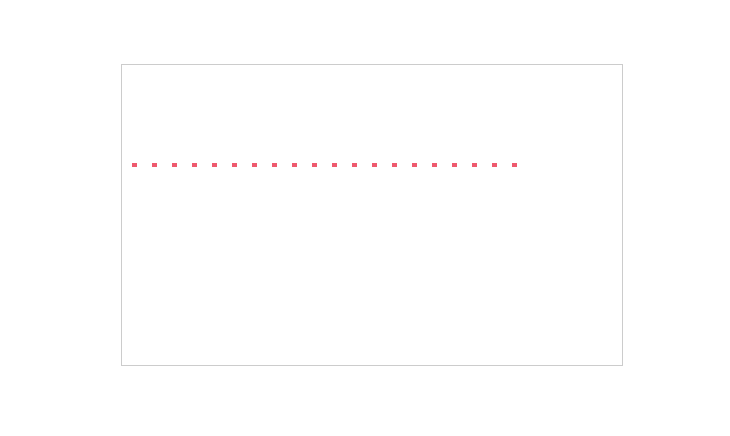
![javascript - setLineDash([3,2]), draws a Solid Line instead of dashed lines. (Canvas HTML5) - Stack Overflow javascript - setLineDash([3,2]), draws a Solid Line instead of dashed lines. (Canvas HTML5) - Stack Overflow](https://i.stack.imgur.com/Z6Kv8.png)